The Ultimate Guide to Single Page Applications (SPA)

Comprehensive Guide to Progressive Web Apps (PWAs)
May 23, 2024
Comprehensive Guide to React Development
May 23, 2024The Ultimate Guide to Single Page Applications (SPA)
Introduction
Single Page Applications (SPAs) have revolutionized the way we build and interact with web applications. By providing a more fluid and responsive user experience, SPAs mimic the performance and feel of desktop applications while running in a web browser. This detailed guide will explore what SPAs are, their advantages, the underlying technologies, the development process, and best practices.
Thank you for reading this post, don't forget to subscribe!What are Single Page Applications (SPAs)?
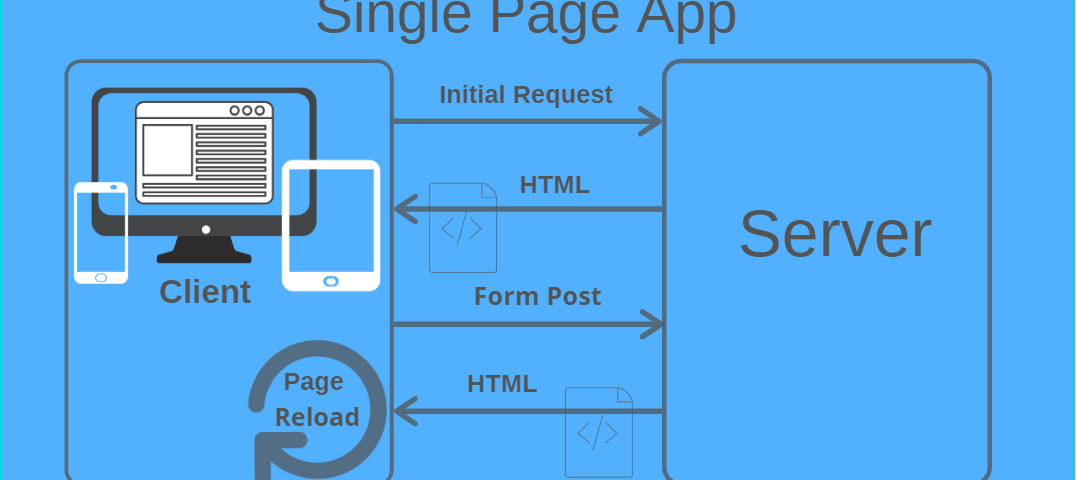
A Single Page Application (SPA) is a web application that dynamically updates the content of a single web page as the user interacts with the app, rather than loading entire new pages from the server. This approach allows for a smoother and more seamless user experience, as only the necessary parts of the page are updated.
Key Characteristics of SPAs
- Dynamic Content Loading: Only the required content is loaded and updated dynamically.
- Enhanced User Experience: SPAs provide a fluid and responsive user interface, similar to desktop applications.
- Reduced Server Load: Less data is transmitted between the client and server, reducing server load.
- Client-Side Routing: Client-side routing is used to manage different views within the application without reloading the page.
Importance of SPAs
1. Improved Performance
- Faster Load Times: SPAs load the initial page quickly and update content dynamically, reducing load times for subsequent interactions.
- Reduced Bandwidth: Only necessary data is transferred between the client and server, conserving bandwidth.
2. Enhanced User Experience
- Seamless Navigation: SPAs provide smooth transitions and immediate feedback to user actions.
- Consistent UI: The UI remains consistent as the application does not reload between interactions.
3. Simplified Development
- Code Reusability: Developers can reuse components across the application, simplifying development and maintenance.
- Modular Architecture: SPAs promote a modular approach, making it easier to manage and scale the application.
4. Offline Support
- Caching: SPAs can cache data and resources, allowing for offline functionality and improving user experience during intermittent connectivity.
Underlying Technologies
1. JavaScript Frameworks and Libraries
- React: A library for building user interfaces, particularly suited for SPAs due to its component-based architecture.
- Angular: A comprehensive framework that offers tools and features for building SPAs, including client-side routing, data binding, and dependency injection.
- Vue.js: A progressive framework for building user interfaces, which is flexible and easy to integrate with other projects.
2. HTML5 and CSS3
- HTML5: Provides the structure and semantics for the web application.
- CSS3: Used for styling and layout, enabling responsive design and animations.
3. AJAX and Fetch API
- AJAX: Allows asynchronous data loading without refreshing the page, enabling dynamic content updates.
- Fetch API: A modern interface for making HTTP requests, providing a more powerful and flexible way to handle network operations.
4. Web APIs
- Service Workers: Enable offline capabilities and background data synchronization.
- Local Storage and IndexedDB: Provide client-side storage for caching data and enhancing performance.
Developing a Single Page Application
1. Setting Up the Development Environment
- Node.js and npm: Install Node.js and npm to manage dependencies and run development servers.
- Code Editor: Use a code editor like Visual Studio Code for efficient development.
2. Choosing a Framework or Library
- React: Suitable for developers who prefer a flexible and component-based approach.
- Angular: Ideal for those who need a complete solution with built-in tools and features.
- Vue.js: A good choice for a progressive and easy-to-learn framework.
3. Creating the Project Structure
- Project Initialization: Use CLI tools provided by the chosen framework to initialize the project (e.g.,
create-react-appfor React,ng newfor Angular,vue createfor Vue.js). - Directory Structure: Organize the project with directories for components, services, assets, and routes.
4. Building Components
- Component-Based Architecture: Develop reusable and self-contained components for different parts of the application.
- State Management: Use state management solutions (e.g., Redux for React, Vuex for Vue.js) to manage application state.
5. Implementing Routing
- Client-Side Routing: Set up client-side routing to handle different views and URLs within the application (e.g., React Router, Angular Router, Vue Router).
- Dynamic Routing: Implement dynamic routing to load components based on the URL.
6. Fetching Data
- API Integration: Use AJAX or Fetch API to fetch data from server-side APIs.
- Data Binding: Bind the fetched data to the components to display it dynamically.
7. Handling Forms and User Input
- Form Components: Create components for handling forms and user inputs.
- Validation: Implement form validation to ensure data integrity.
8. Optimizing Performance
- Lazy Loading: Implement lazy loading for components to improve initial load time.
- Code Splitting: Use code splitting to load only the necessary code for each view.
- Caching: Cache data and resources to enhance performance and provide offline functionality.
9. Testing the SPA
- Unit Testing: Write unit tests for individual components and functions.
- Integration Testing: Perform integration tests to ensure different parts of the application work together as expected.
- End-to-End Testing: Use tools like Cypress or Selenium to perform end-to-end testing.
10. Deploying the SPA
- Build Process: Use the framework’s build tools to create a production-ready version of the application.
- Hosting: Choose a hosting provider (e.g., Netlify, Vercel, GitHub Pages) to deploy the SPA.
- Continuous Deployment: Set up continuous deployment for automatic updates and improvements.
Best Practices for SPAs
1. Code Organization
- Modular Architecture: Organize the code into modules and components for better maintainability.
- Separation of Concerns: Keep business logic separate from the UI components.
2. Performance Optimization
- Minimize HTTP Requests: Reduce the number of HTTP requests by bundling resources.
- Optimize Images: Compress and optimize images to improve load times.
- Use a CDN: Serve static assets from a Content Delivery Network (CDN) for faster access.
3. Security
- Input Validation: Validate all user inputs to prevent XSS and other attacks.
- Secure APIs: Implement authentication and authorization for server-side APIs.
- HTTPS: Ensure the application is served over HTTPS to protect data in transit.
4. User Experience
- Loading Indicators: Use loading indicators to inform users about ongoing operations.
- Error Handling: Implement proper error handling and user-friendly error messages.
- Accessibility: Follow accessibility guidelines to make the application usable for all users.
5. Continuous Improvement
- User Feedback: Gather and incorporate user feedback to improve the application.
- Regular Updates: Keep the application updated with new features and improvements.
Conclusion
Single Page Applications (SPAs) offer a powerful way to build fast, responsive, and user-friendly web applications. By understanding the key characteristics, benefits, underlying technologies, and development process, developers can create SPAs that provide an exceptional user experience. Adopting best practices and staying informed about emerging trends will ensure that your SPAs remain efficient, secure, and scalable, meeting the needs of users and businesses alike. As web development continues to evolve, SPAs will play a crucial role in delivering high-performance web applications.
For More Information: https://www.ecbinternational.com